Created in the early 20th century, Charles Jourdan is an iconic and luxurious French shoemaker. The brand became famous in Louis XV, in 1960 the brand produced over 650,000 peers a year. This was the first day of the year French shoemaker. Charles Jourdan became famous due to his court shoe with a low cut front named “Louis XV”, in 1960 the brand produced over 650.000 pairs a year. This was the golden age of the brand as it soon fell due to conflict of interest within the heirs, when it was forgotten, it took until 2009 to see its glory.
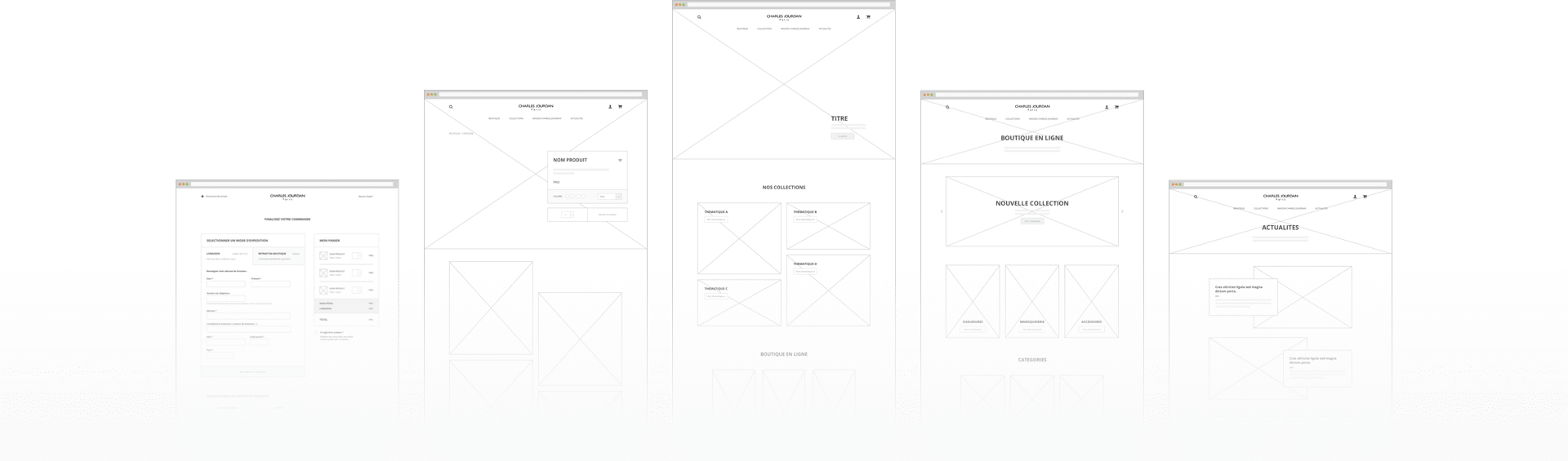
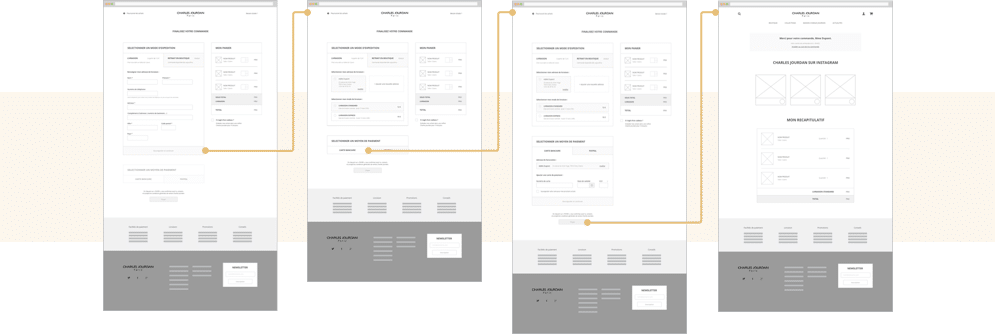
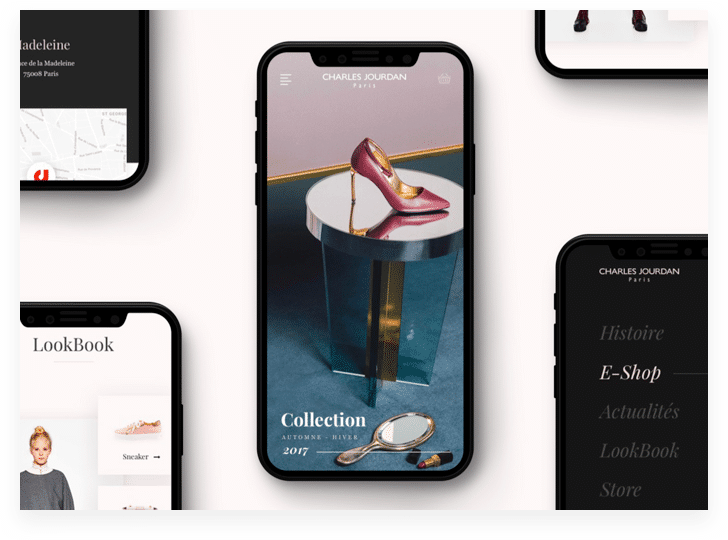
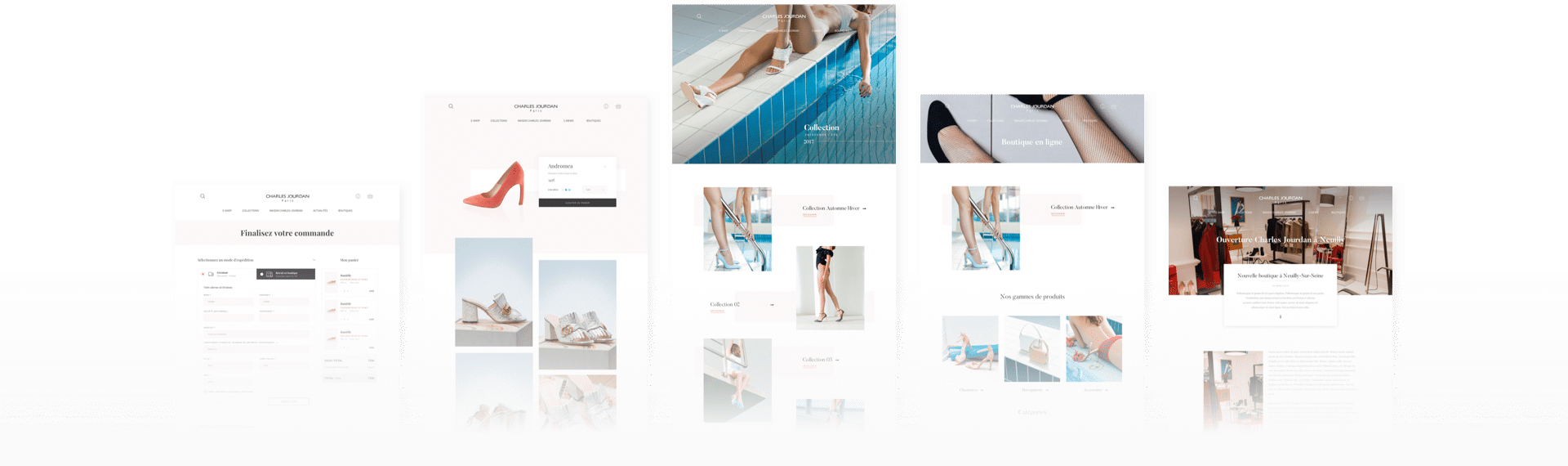
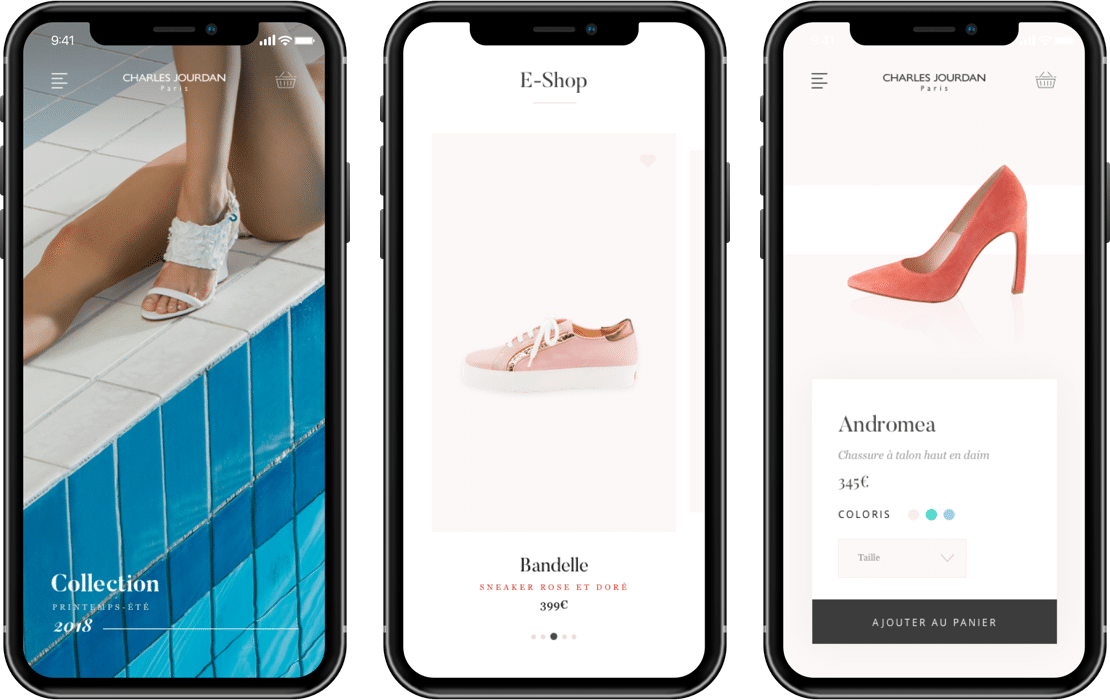
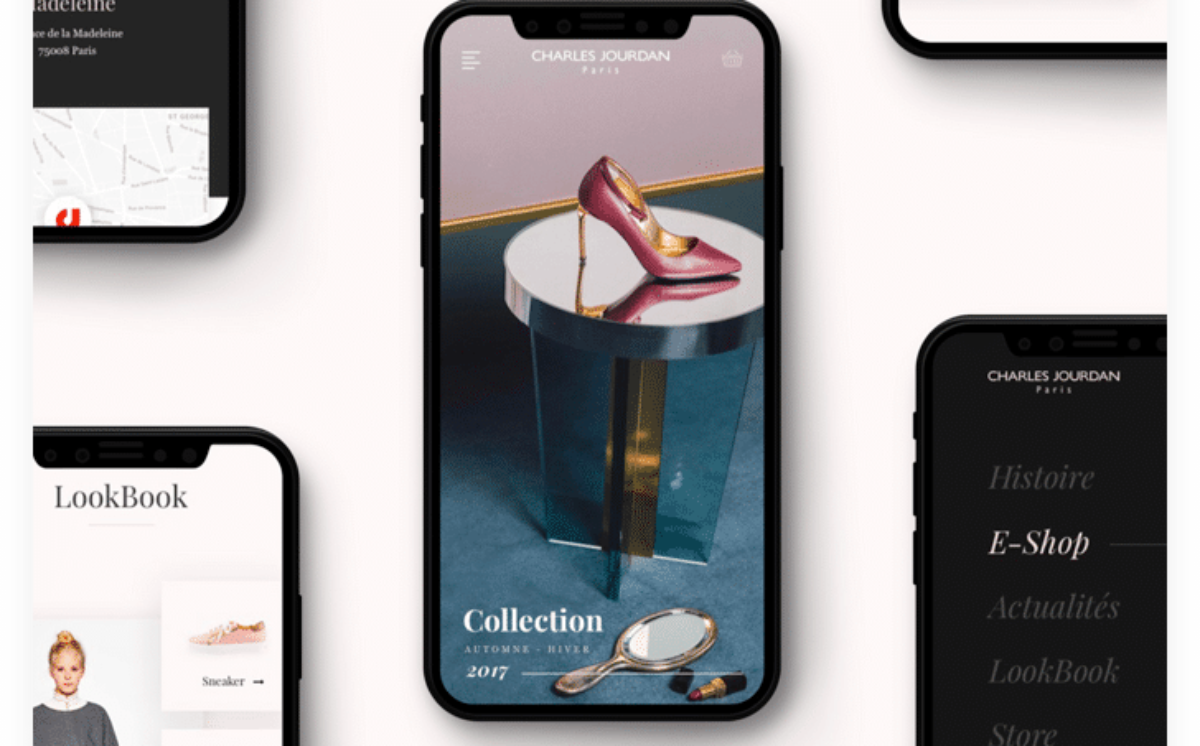
In the context of that rebirth, the brand has decided to open an online store. To direct its creation and design Charles Jourdan selected the Uni agency, specialized in digital luxury.