Créé au début du 20e siècle, Charles Jourdan, est une marque emblématique de chaussure de luxe française. Devenue célèbre, grâce notamment à ses escarpins aux talons profilés nommés “Louis XV”, la marque en 1960 produit plus de 650 000 paires par an. C’est l’âge d’or de la firme. Par la suite, elle tombera, en parti à cause de désaccords entre les héritiers, dans l’oublie. Il faut attendre l’année 2009, pour voir la marque de luxe retrouver ses couleurs d’antan.
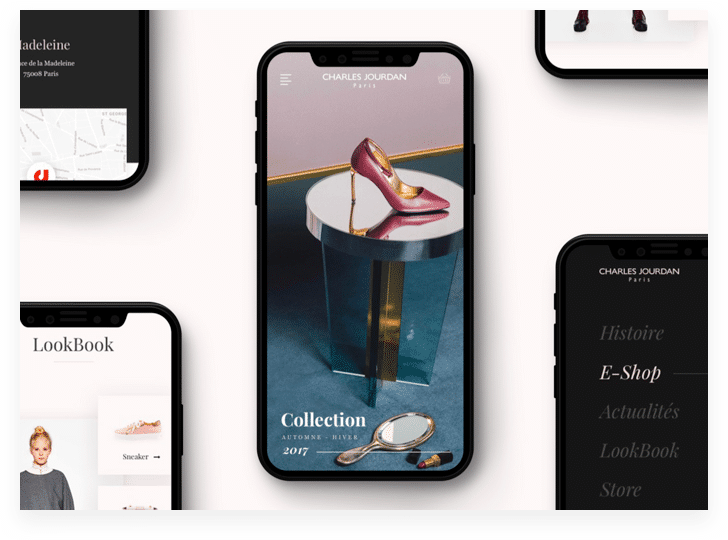
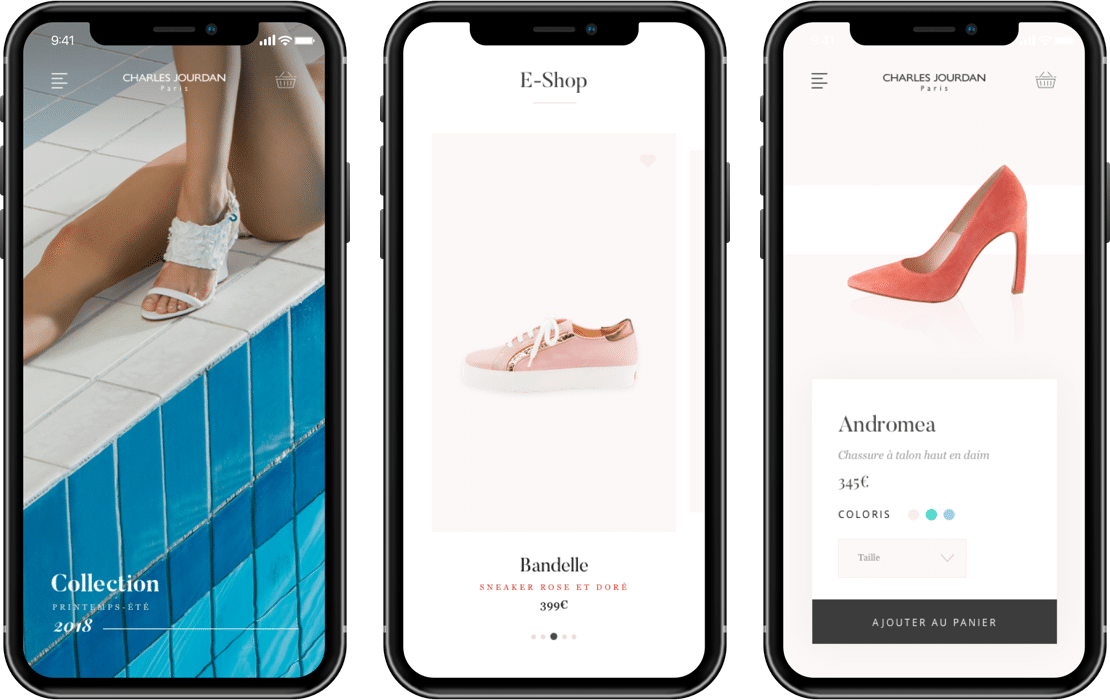
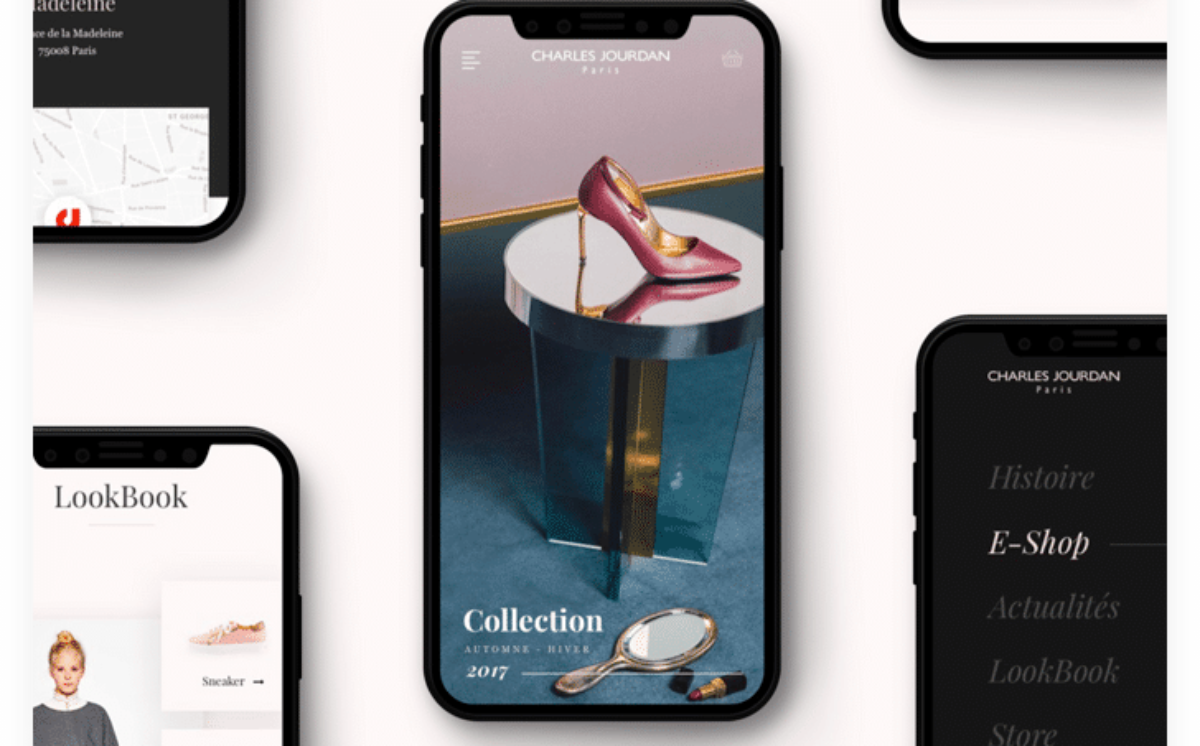
Dans le cadre de cette renaissance, Charles Jourdan a décidé d’ouvrir un site e-commerce. Pour réaliser le design de la plateforme elle a choisi l’agence, spécialisée dans le luxe digital, Uni.